
Morgantown Farmers Market Website Redesign
This was a redesign of my local farmers market website, the Morgantown Farmers Market. The previous website is extremely outdated and poorly designed so I recreated the entire website froms scratch.

This was a redesign of my local farmers market website, the Morgantown Farmers Market. The previous website is extremely outdated and poorly designed so I recreated the entire website froms scratch.

As this website was redesigned from scratch, I prepared myself from start to finish. I researched the pros and cons of the previous website, along with the local competitors and even the top farmers markets in the nation. I pulled some of the key conventions from other websites such as having larger buttons with very easy navigation due to the older demographic of users.
With the layout and navigation being so poor, I wrote down all of the content of the website on flash cards. I then used these to provide a game for 3 different people and they had to sort the cards in categories depending on how they thought items should be laid out and grouped. I took the comparisons from all 3 people and created an IA Diagram of how the navigation will work.

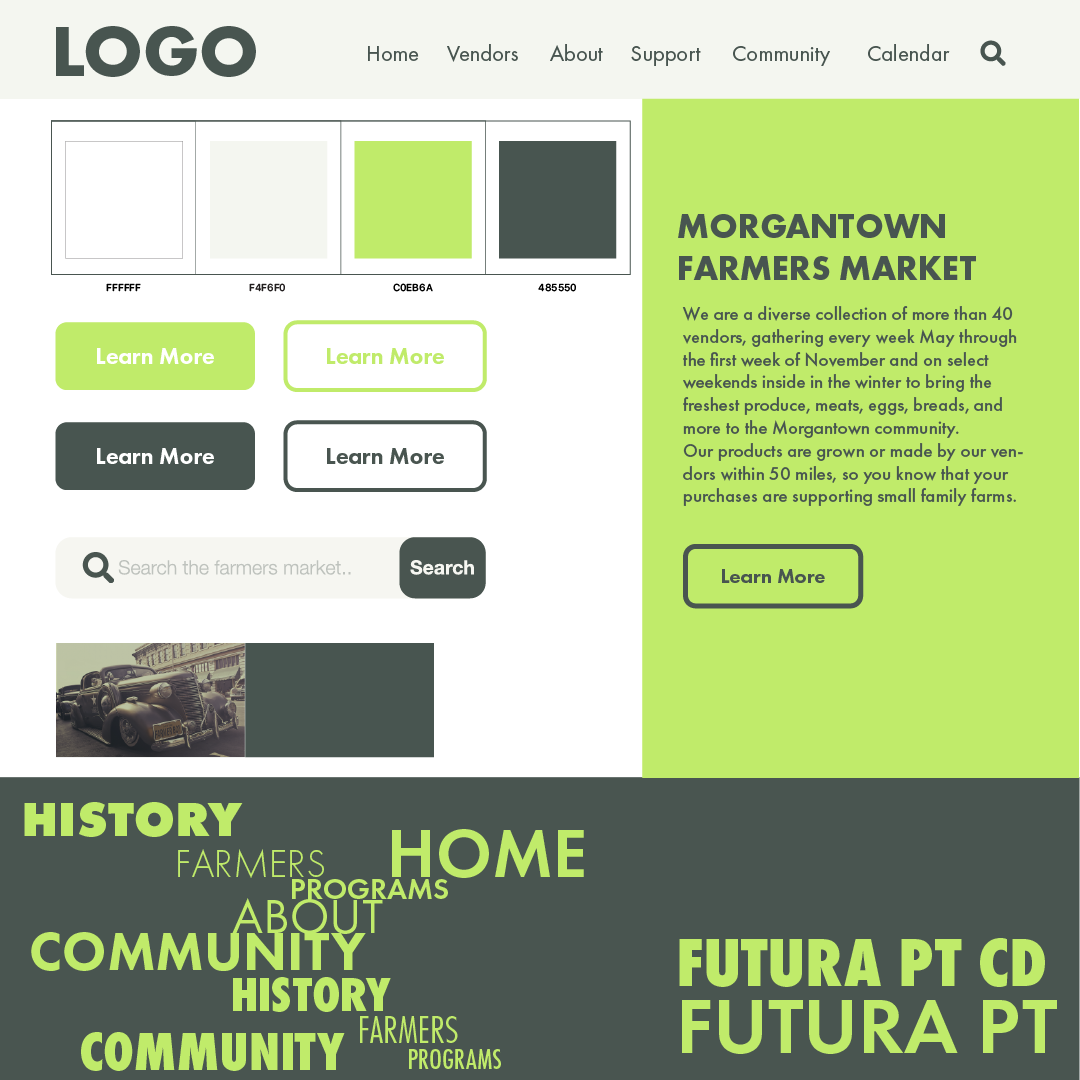
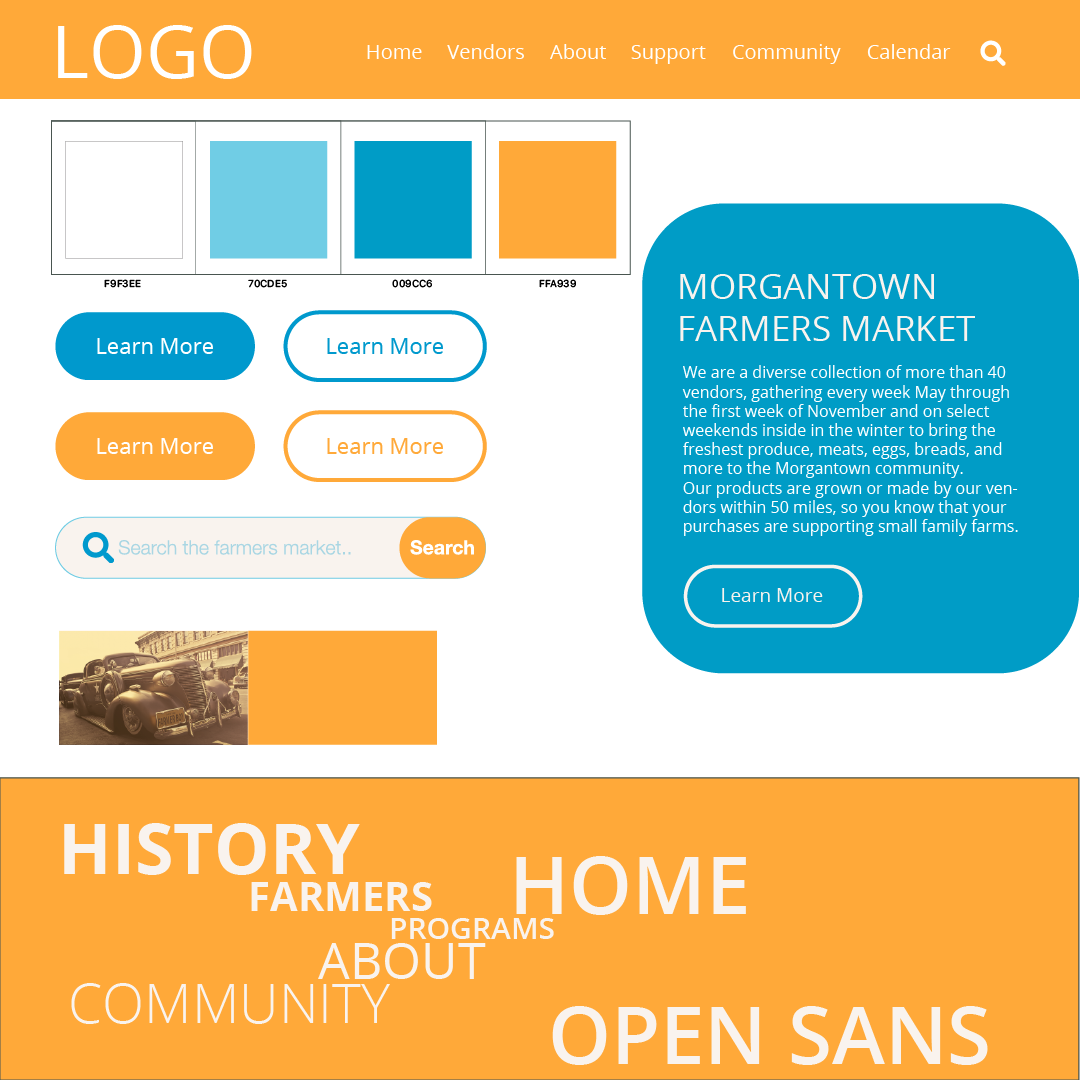
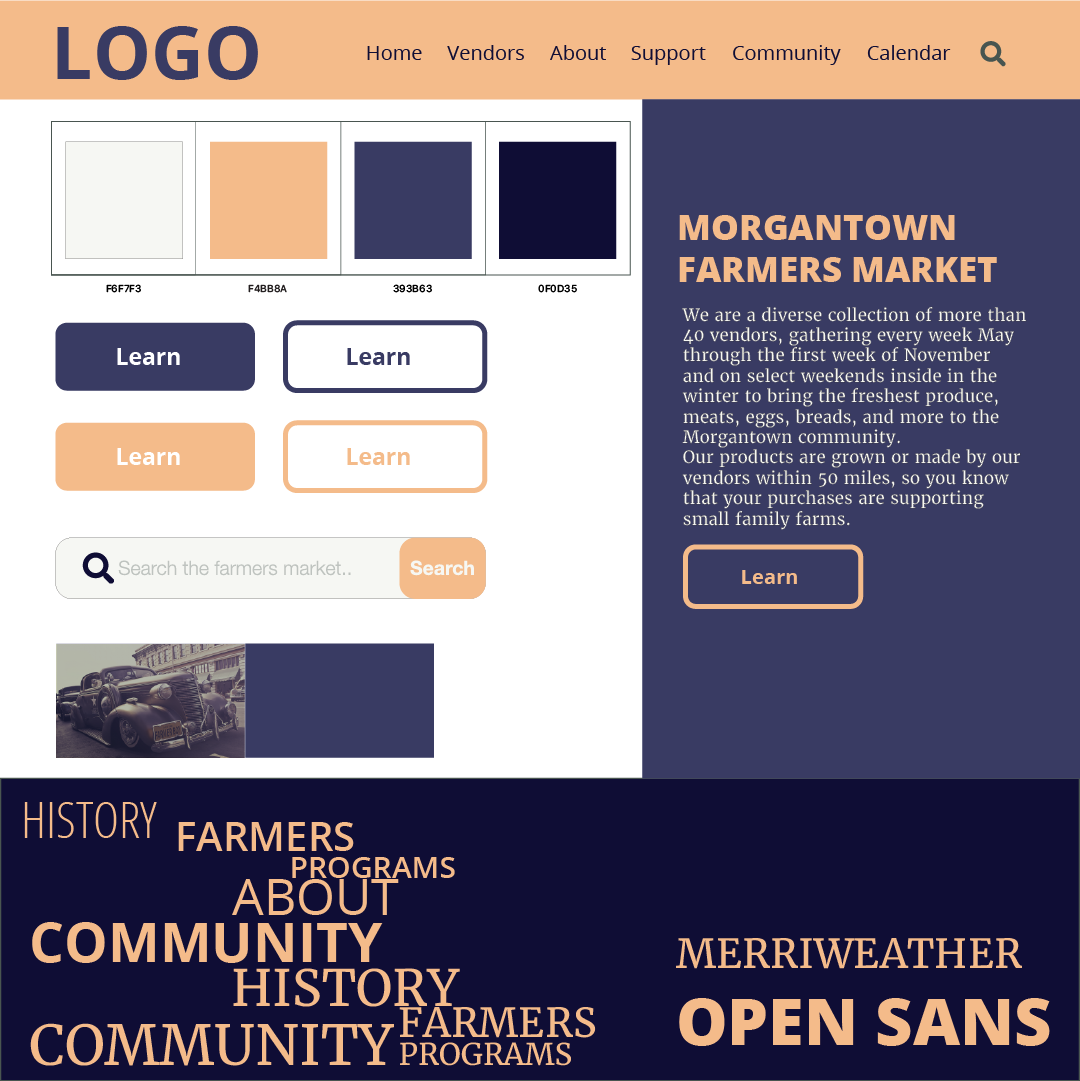
Before going too crazy with designing, I needed a branding guide to keep things consistent throughout. I created a few style tiles messing with different color palettes and typefaces to find what I wanted to apply. I ended up choosing the very first tile I created but chose the type combination from a different tile.



I mocked up the website using Adobe Illustrator to visualize how it would look when coded. I actually ended up changing my home page design a few times because it was not consistent with the other pages.



Along with the website redesign, part of the project was to rebrand the market as well. The mock ups above actually features my original logo, but it was too hard to see at a smaller size. Towards the end of the project I decided to give the logo another try and got something I liked better.



Once I coded the website, the next step was to user test it to make sure it provides a promising user experience. Using two relatives and two testers off of UserTesting.com, I got a lot of valuable feedback which verified some of my initial concerns and actually brought up a few issues I had not picked up on previously.
I had to take the data recieved from the user testing and present it to my colleagues. I discussed how I made the test including the scenario, introduction, questions asked, and what I plan on changing after recieving the results I did.
The website is complete. Although it wasn't shared with the actual organization, I still treated it professionally and went through the full process of a website redesign.